About Website Builder
Website Builder has a simple easy to use interface that's quick to master but provides you to power to create feature rich websites without the needing knowledge of HTML or any scripting languages..
Drag and drop elements onto your webpage where you would like them to appear, then adjust their settings to customize them however you want.
If you want to create your own CSS styles, or have scripts that you want to include in your website, you can do that too. Website Builder allows you to embed your own scripts anywhere on your page, withijn your page, or across your entire site .

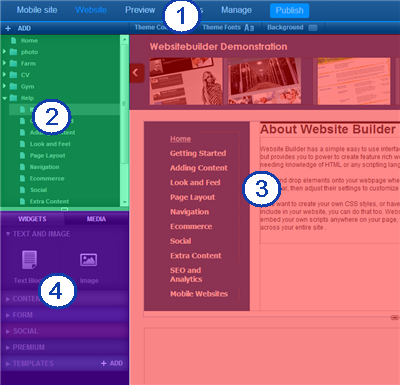
The Website Builder console
The Website Builder console is split into four sections
1.Title Bar
This allows you to Preview your site, set site wise settings (such as a favicon), or start work on your mobile site.
2.Page Navigation
View, add, copy and delete any pages within your website. You can also rename your pages, hid them or choose not to publish any updates.
3.Preview
View your webpage, drag widgets onto your webpage, or add text and images.
4.Widgets and Media
This section shows uploaded images and files, as well as widgets that you can add to your website. Simply drag an item from this section to the preview section to add it to your website.